Many modern websites are designed with a mobile-first approach. When these pages render on desktop devices, the content can appear overly large and stretched out. Screen-covering images, large bloated text, and excessive negative space result in long pages requiring more scrolling to consume all content. We call this design trend content dispersion.
What Is Content Dispersion
The Homepage of Herman Miller’s website illustrates content dispersion well. When the page scales up to render on a desktop device, the content becomes large and overly dispersed.

Content dispersion: Occurs when the content of a responsive webpage appears overly large and stretched out on large laptop or desktop screens.
Dispersed content may occur only on certain sections of a page. A single section of dispersed content may not cause significant usability issues. However, when most of the content on a page is overly dispersed, the cumulative impact on usability is largely negative.
This article reports the usability issues of mobile-first web design that result in overly dispersed content on desktops. It is based on a study involving 13 qualitative usability tests that were combined with semi-structured interviews.
We found that content dispersion on large-screen devices causes an increase in cognitive load and interaction costs, difficulty understanding content, and user frustration.
Design Approaches that Result in Content Dispersion
Content dispersion is the product of several design trends: mobile-first, minimalism, and large imagery. Often these trends are used in combination to produce pages with low information density.
Mobile-First
Over 55% of worldwide web traffic comes from mobile devices. As the use of mobile devices continues to grow, so does the importance of mobile designs. This is why the mobile-first design approach, where designers first design for mobile and then adjust the design for tablets and desktop, has become very popular.
Minimalism
A minimalist style eliminates any design elements that are not required for the core functionality or message of the website. To avoid a cluttered appearance and achieve a minimalist aesthetic, designers make heavy use of negative space and simplify the amount of content displayed in one screen viewport. The result is content dispersion: a long page with low information density.
Large Images
In the past, slow internet speeds limited the use of high-resolution imagery on websites. Today, however, improved bandwidth has eliminated this design constraint. Many modern web pages use large, high-resolution imagery. Image-focused designs are eye-catching, but they result in overly dispersed text content.
A few large images on a desktop page can work well. However, if the page has too many big images, the text-based content that is displayed inline or in between images becomes dispersed and fragmented across the page.

About the Study
We conducted 13 qualitative usability tests. We looked at two types of layouts (condensed and dispersed) on two different types of web pages (homepage and product page), for a total of four different prototypes corresponding to all combinations of these variables.
To create these prototypes, we searched the web to find real desktop web pages with low content density, expansive negative space, and enlarged text across most parts of the page. We recreated these web pages as dispersed prototypes. For each, we also produced a condensed version using the same content from the original page.

We had users perform open-ended activities on all 4 prototypes and facilitated a follow-up discussion comparing the two versions of each page type.
The full study methodology is available in the sidebar of this article.
Negative Effects of Dispersed Content
When content dispersion exists across large portions of the page, it can severely impact the user experience overall.
Usability issues of dispersed content include:
- Increased page length and interaction cost
- Increased cognitive load
- Difficulty building a conceptual model for the page
- Increased frustration
- Lower trustworthiness
Content Dispersion Increases Interaction Cost
There are two ways through which content dispersion raises interaction costs and makes information hard to find:
- Long pages that require more scrolling
- The use of mobile-specific design elements like accordions that require more clicks to access content
Long Pages
Large-screen rendering of mobile-first websites causes content to become dispersed, resulting in long pages. This effect is amplified when these sites employ minimalist and image-focused design approaches. Long pages require users to scroll more and thus increase the interaction cost.
Long pages also make it harder for users to find specific information on the page because the content is spread out over many viewports. Indeed, our study participants had more difficulty finding information on the dispersed product page than on its condensed version.
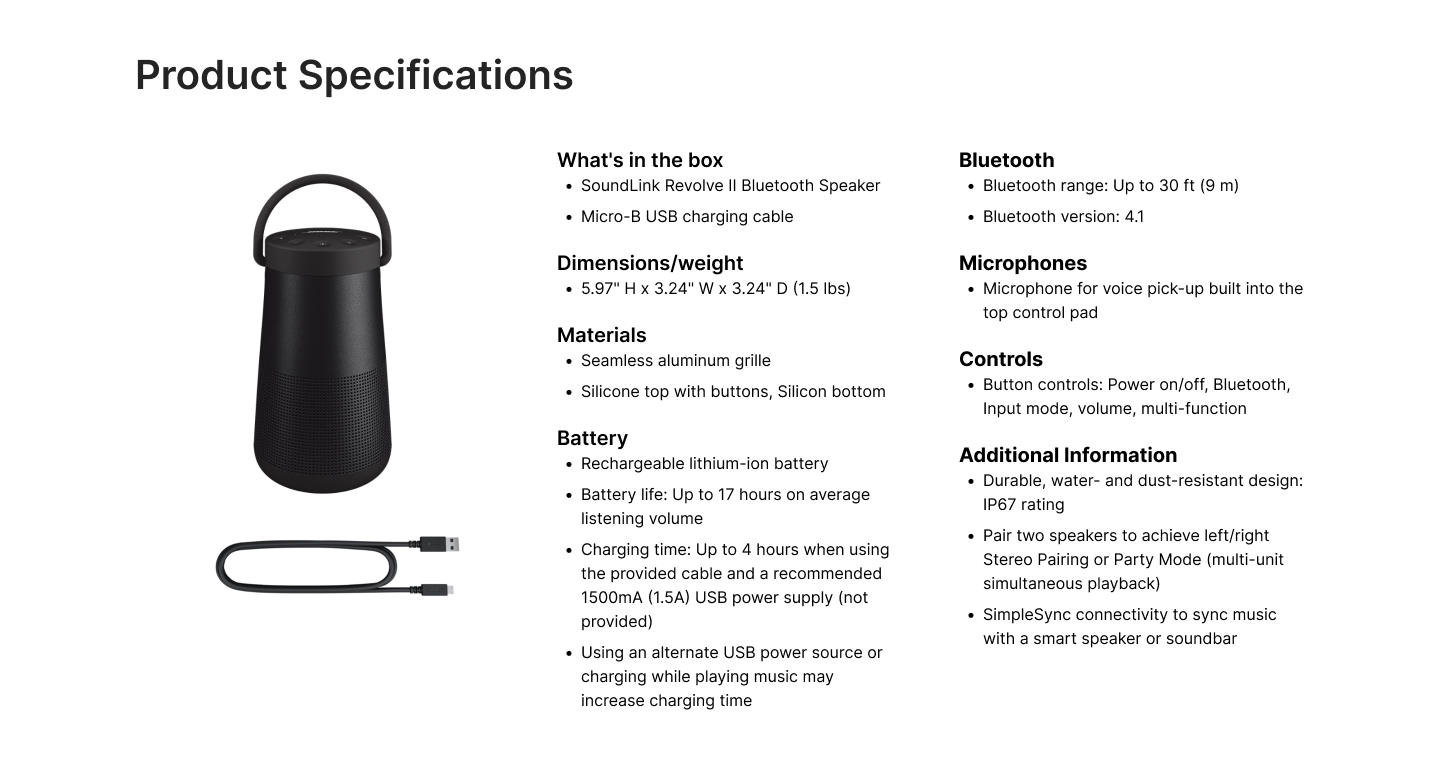
When asked if she found all the information that she was looking for, one participant responded: “Not really. I still don’t know what’s on the other side of the speaker. How is it hooked onto the bike or the chair?” In her effort to find this information, she scrolled through the dispersed page multiple times before she eventually discovered it.

Mobile-Specific Design Patterns
Because many websites with dispersed content are the result of a mobile-first design approach, they often use mobile design patterns that frustrate desktop users. For example, accordions work very well on mobile devices because they collapse a large amount of information into a smaller space, shortening the mobile page and making the information more accessible. They also provide a high-level overview of the content available, allowing users to access the area they are interested in directly. However, on large screens, long pages are less of a problem. Accordions can contribute to content fragmentation and significantly increase the interaction cost of finding crucial information, without the benefit they bring on mobile.
When viewing the accordion menu of product information on the dispersed prototype, one participant stated: “Like for this part here with the details: I had to click on here if I wanted to read the information. And then I had to close it because I didn't want to keep it all open. So, I would've had to click all of them to read them, instead of me scrolling and trying to see what is important. On other pages, I'm able to click the specs, and boom, it's right here.”

One user said, “I prefer this page (the condensed version). It’s less number of clicks. All the information is right there. Everything is right in front of you.”

Increased Cognitive Load
As images get larger and negative space expands, the text-based content gets fragmented across viewports. When related content is chopped up and separated across viewports, it can’t be viewed as a unit.
Users must remember information from different viewports (and scroll back and forth between them) in order to reach a conclusion or make a decision. The capacity of their short-term memory can be easily overwhelmed.
While viewing the dispersed homepage prototype, one participant described his struggle: “I have to see the offers to talk about them, and it takes a long time […]. It takes me five seconds to scroll, to look at them all, and then get a sense of understanding, and it takes me five seconds to scroll back to see them all.”


The condensed layout displayed more information in the same viewport and alleviated the cognitive burden on users, enabling a more effortless and gratifying browsing experience.
The style of imagery used on the webpage also impacts how fragmented the content feels. When the images are informational, people will spend time viewing them to extract useful information. Thus, an informational image stretched out on a large screen is as good as text and is unlikely to cause extra work. However, when images are decorative, people won’t spend time looking at them because they hold no informational value. In these cases, the fragmentation of useful content feels even worse, as users will need to scroll past the bloated illustrations to get small pieces of useful content.
When exploring our prototyped homepage, one participant described his frustration: “It's just too much. The image takes up half the block here, but I think that you could put more emphasis on, you know, a small picture and then, I guess, increase the font for the actual description of the product.”

Difficulty Building a Conceptual Model
With an increased page length due to dispersed content and an increased demand on working memory, dispersed pages made it more difficult for users to assess information and build a mental model of the concepts communicated on the website compared to our condensed prototype.
One participant struggled to build a mental model of the concepts described on the dispersed homepage prototype, saying, “Having to try to retain the four or five offers to understand the scope, rather than seeing the four or five offers all together to understand the scope is more difficult for me.”
In another instance, we saw this same difficulty in building a conceptual understanding of a wireless speaker on our dispersed product page prototype. When making a purchasing decision, users tend to consider multiple factors, such as the price, product details, reviews, and more. When these key pieces of information were spread over many viewports, they were forced to consume it separately and remember it. This negatively impacted users’ ability to gain an understanding of the product, which allows them to make a confident purchasing decision. When important information is delivered together or across fewer viewports, it’s easier to build a conceptual understanding.
When talking about the differences between the dispersed and condensed product pages, one participant explained: “I tend to forget a lot of things. So, on this page (the dispersed page), I have to constantly scroll to revisit the information to remember it, whereas on this page (the condensed page), I have all the information together on the screen.”
Difficulty building a conceptual model is amplified when users encounter the illusion of completeness, an issue more prevalent on dispersed websites, as they often use color blocks that create strong horizontal lines across the viewport or expansive negative space that can falsely signal that the content on the page is complete. If no scrolling cues exist to indicate that there is more content to discover, users are likely to miss this content.
One participant who encountered the illusion of completeness at the top of the dispersed prototype gave the site a 5 out of 7 for ease of use. When asked why he gave this rating, he explained how the illusion had originally stumped him, saying, “Well, just because I was doing it on the laptop screen […] I didn't have a sense that there was information below the headline there and so I only saw half the page on my laptop. […] It just so happens, it's framed just right on my laptop that it looks like a full page […] There are just no cues, I'm not at the bottom. […] I just don't naturally go into a place and scroll and say, where's the bottom?”

Trustworthiness Decreases
Due to the usability issues described above, dispersed websites appear to provide less, yet harder-to-access content. Some users feel that the company is hiding information and may lose trust in it.
One participant said that “transparency is a big part” and that it’s important that “information is easy to see and it’s not like the website is hiding anything.” When this was the case, “it created a sense of security, comfort, and transparency that people like and need.”
For these reasons, users showed a clear preference for a condensed layout, especially when their goal was to explore the website and build an overall understanding of its offerings.
Positive Effects of Dispersed Content
When an entire page becomes dispersed, the cumulative impact on usability is largely negative. However, there were some instances where content dispersion had a positive effect on the experience.
Because dispersion decreased the amount of content displayed within the viewport, it allowed users to focus on one piece of highlighted content at once and limited the perception of information overload.
Highlighting information by reducing the content density within a viewport can benefit the experience when:
- Content is complex, allowing users to focus on understanding one piece at a time.
- Users need to familiarize themselves with the displayed content and, thereby, could be overwhelmed by too much information.
- High-value imagery is displayed. Large product pictures can add value by making it easy for users to examine the image to observe the fine details of a product.
When viewing the dispersed product page with large product images, one participant stated: “What made the (dispersed) page a lot easier is that all the features were separated. It was more focused on presenting it visually and individually vs. having everything grouped together. This made it a lot easier to read and understand.”

When the images used are of high informational value, the resulting dispersion may be justified. However, as discussed, images used as filler or strictly for visual interest cause dispersion without added benefits. That is likely why the positive effects of content dispersion were less likely to be observed on the homepage prototype, where images are less valuable.
Design Recommendations
As more and more web traffic comes from mobile devices, the mobile-first approach will likely increase in popularity. Minimalist and image-focused design aesthetics are also here to stay. Given the usability implications of these design approaches on desktop experiences, designers should follow these design recommendations to avoid the biggest pitfalls:
- Evaluate how designs render on desktop. If desktop rendering makes a large portion of the page excessively stretched out, reevaluate whether important content should be redesigned to allow for scannability on desktop.
- Evaluate the value added by images. Prioritize large images that add contextual understanding of the product or service offered. Ask yourself if the value of the large images is worth the dispersion they cause on desktop.
- Keep critical, related content grouped together in the same viewport. Consider which information is most relevant to understanding the offering and choose designs that keep this content together to reduce back-and-forth scrolling.
- Avoid mobile-specific interactions and design elements. Limit the use of accordions on desktop and consider adaptive designs that display this content in desktop-friendly ways.
- Understand when dispersion can be used strategically to focus attention on key points or complex pieces of content.
Conclusion
Minimalist desktop pages with dispersed content can limit distractions and focus attention on key points or complex pieces of information. However, an entire page that employs a mobile-first, minimalist, image-focused design creates usability issues on desktop. The page's content is stretched out and fragmented across viewports, becoming difficult to consume and understand.






